Création d'un formulaire simple en HTML
Tout d'abord, il faut savoir que HTML est un langage de balisage qui permet de structurer le contenu d'une page web. Pour créer un formulaire simple en HTML, vous devez suivre les étapes suivantes :
- Créez un formulaire en utilisant la balise <form> avec les attributs nécessaires : action, method
- Créez des champs pour les informations que vous souhaitez collecter, en utilisant les balises <input> ou <textarea>, avec des attributs tels que name, type, placeholder
- Ajoutez un bouton de soumission en utilisant la balise <button>, avec l'attribut type='submit'
Veuillez noter que chaque champ que vous ajoutez à votre formulaire doit posséder son propre nom (name) ainsi que son type (type), tels que "text", "password", "email", "number", etc.
Faire un formulaire HTML, CSS, PHP
Si vous souhaitez aller plus loin dans la création de votre formulaire, vous pouvez également utiliser CSS et PHP pour le personnaliser et le rendre plus interactif.
Voici les étapes à suivre :
- Utilisez CSS pour styliser votre formulaire : utilisez les balises <style> et écrivez les règles CSS nécessaires pour changer les couleurs, les polices, les bordures, etc.
- Utilisez PHP pour traiter les informations soumises par le formulaire : créez une page PHP distincte qui traite les informations envoyées par l'utilisateur via votre formulaire, en utilisant la méthode POST.

Pour résumer, la création d'un formulaire simple en HTML nécessite des connaissances de base en HTML et la maîtrise des balises et des attributs qui lui sont associés. Si vous souhaitez personnaliser davantage votre formulaire, vous pouvez utiliser CSS et PHP pour lui donner une apparence plus professionnelle et créer un traitement plus interactif. Bonne création !

N'oubliez pas de vérifier régulièrement vos formulaires pour vous assurer qu'ils fonctionnent correctement et que les données sont traitées de manière appropriée. Vous pouvez également utiliser des tests d'utilisabilité pour vous assurer que votre formulaire est facile à utiliser et que les utilisateurs ne rencontrent pas de difficultés.
En espérant que ce petit guide vous aura été utile !
If you are looking for Comment créer un formulaire HTML ? — Codeur Tuto you've came to the right web. We have 10 Images about Comment créer un formulaire HTML ? — Codeur Tuto like Comment créer un formulaire HTML ? — Codeur Tuto, Créer un formulaire en HTML 5 - Tutoriel n° [3] - HD - YouTube and also Exemple De Formulaire Html Css - Service Publique. Here you go:
Comment Créer Un Formulaire HTML ? — Codeur Tuto
 www.codeur.com
www.codeur.com Comment Créer Un Formulaire HTML ? — Codeur Tuto
 www.codeur.com
www.codeur.com Formulaire Html Php - Service Publique
formulaire formulaires enseignement polytechnique informatique beaux realiser publique
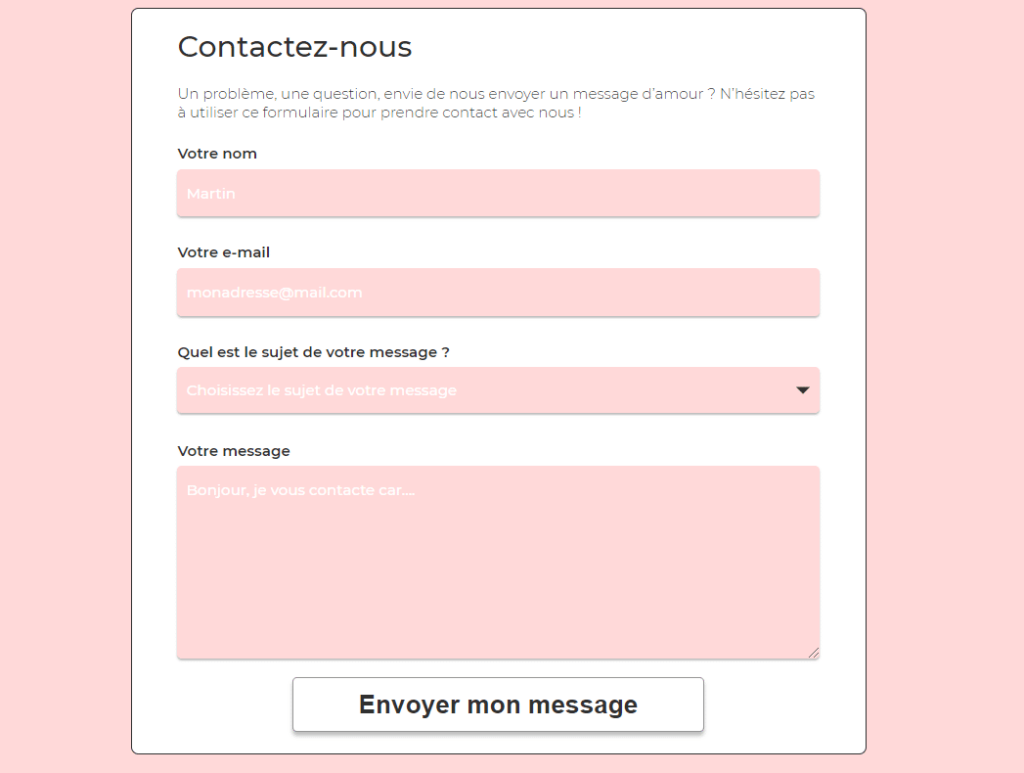
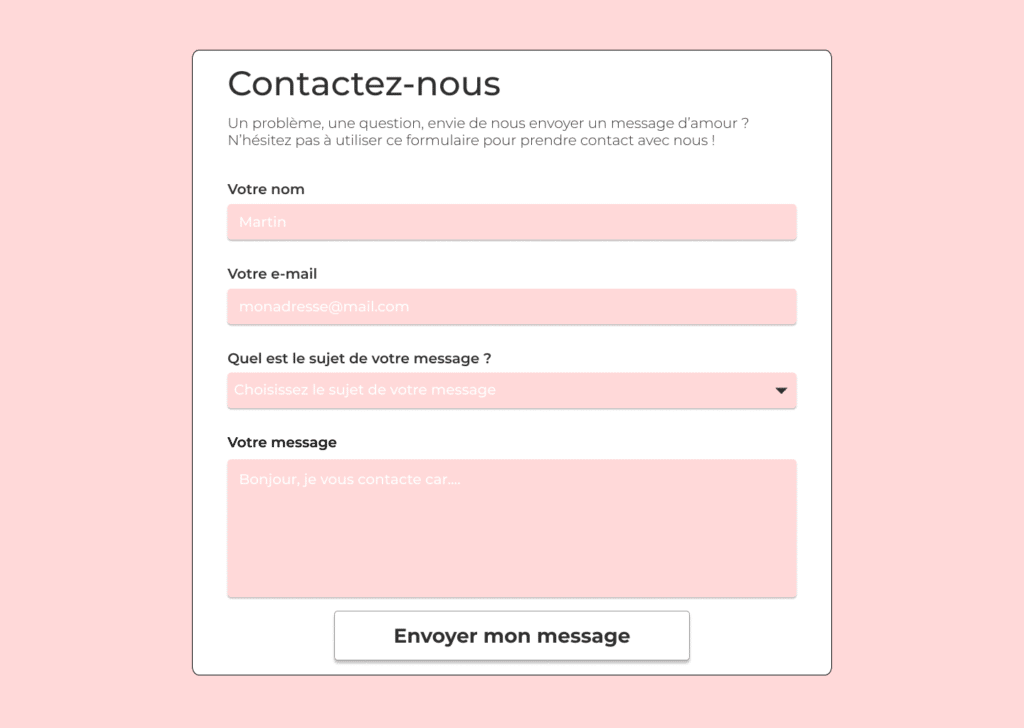
Création D'un Formulaire Simple En HTML
 www.pierre-giraud.com
www.pierre-giraud.com Formulaire Html - Service Publique
formulaire css3 pompage designdune formulaires
Création D'un Formulaire Simple En HTML
 www.pierre-giraud.com
www.pierre-giraud.com Comment Créer Un Formulaire HTML ? — Codeur Tuto
 www.codeur.com
www.codeur.com Créer Un Formulaire En HTML 5 - Tutoriel N° [3] - HD - YouTube
formulaire un créer
Faire Un Formulaire HTML, CSS, PHP (1 Sur 3)
 www.6ma.fr
www.6ma.fr formulaire formulaires allons 6ma
Exemple De Formulaire Html Css - Service Publique
 service-publique.blogspot.com
service-publique.blogspot.com formulaire exemple css javascript
Formulaire html. Exemple de formulaire html css. Formulaire exemple css javascript
![Lettre de motivation préparateur de commandes [tous niveaux]](https://cdn-images.zety.fr/pages/blog_lettre_de_motivation_preparateur_commande_modele_primo.png) zety.fr
zety.fr  www.paperblog.fr
www.paperblog.fr  meilleurexemple.blogspot.com
meilleurexemple.blogspot.com  amminan.blogspot.com
amminan.blogspot.com  letteraturamanzoni.blogspot.com
letteraturamanzoni.blogspot.com  www.modeles-de-cv.com
www.modeles-de-cv.com  www.emploidakar.com
www.emploidakar.com  www.pinterest.com
www.pinterest.com ![Lettre de motivation préparateur de commandes [tous niveaux]](https://cdn-images.zety.fr/pages/lettre_de_motivation_preparateur_commande_2.jpg) zety.fr
zety.fr  www.laboite-cv.fr
www.laboite-cv.fr 

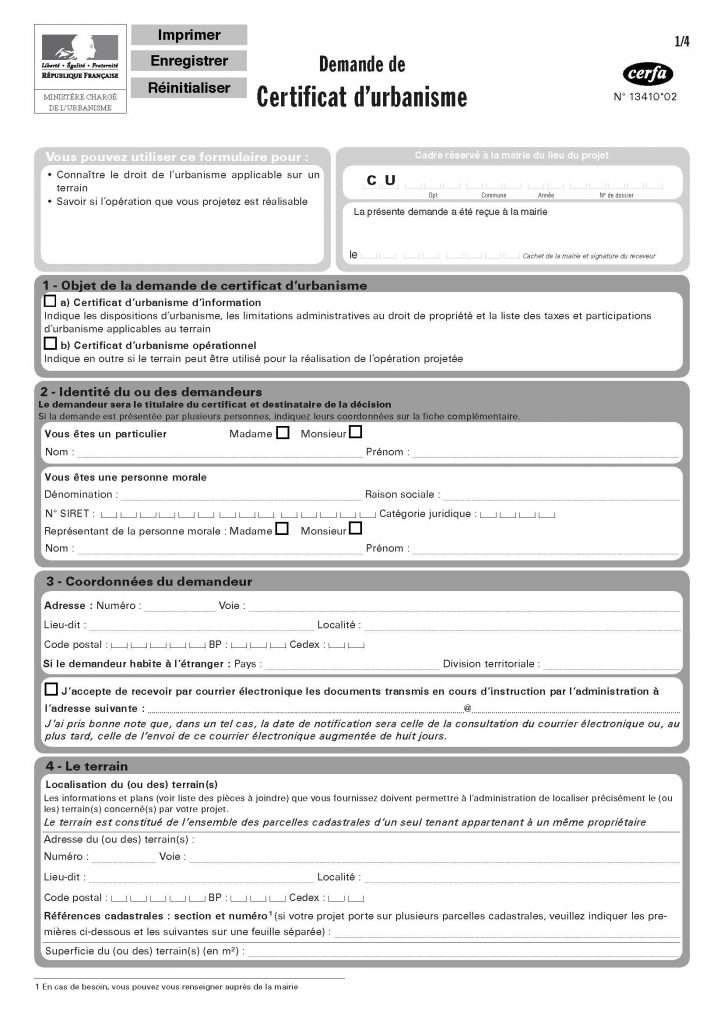
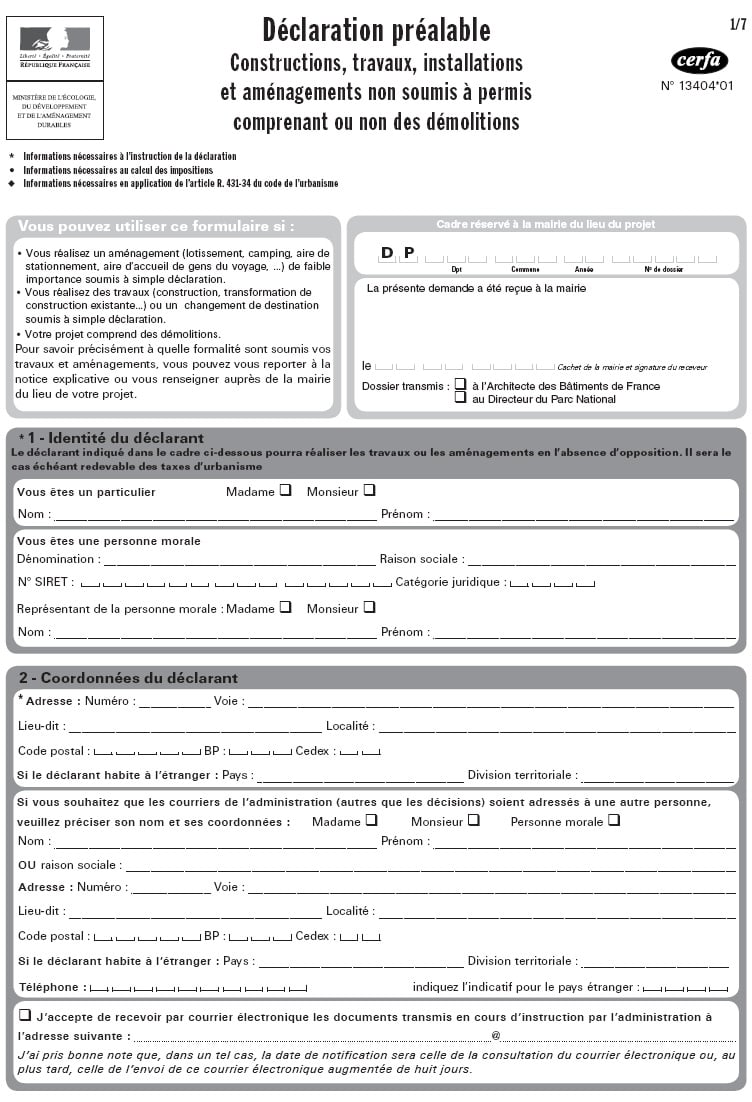
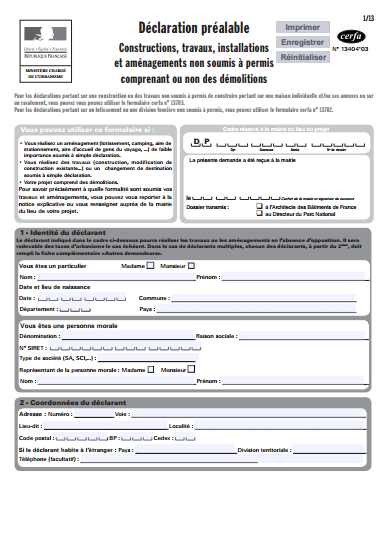
 formulairesdisponibles.blogspot.com
formulairesdisponibles.blogspot.com  formulairepdf.blogspot.com
formulairepdf.blogspot.com  returnedeq.blogspot.com
returnedeq.blogspot.com  www.urbinfos.fr
www.urbinfos.fr  service-publique.blogspot.com
service-publique.blogspot.com  application121fodea.blogspot.com
application121fodea.blogspot.com  service-publique.blogspot.com
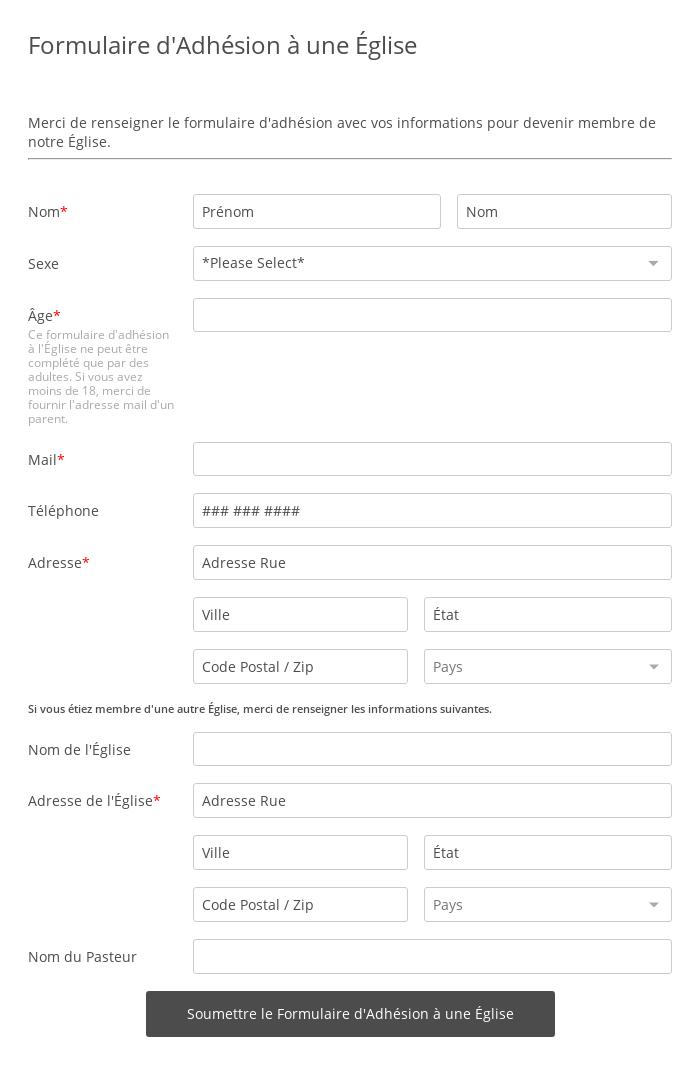
service-publique.blogspot.com -fi11766606x1000.jpeg) institue-pastoral-des-hommes-de-dieu-63.webself.net
institue-pastoral-des-hommes-de-dieu-63.webself.net  fr.ugal.com
fr.ugal.com  www.bellmedia.ca
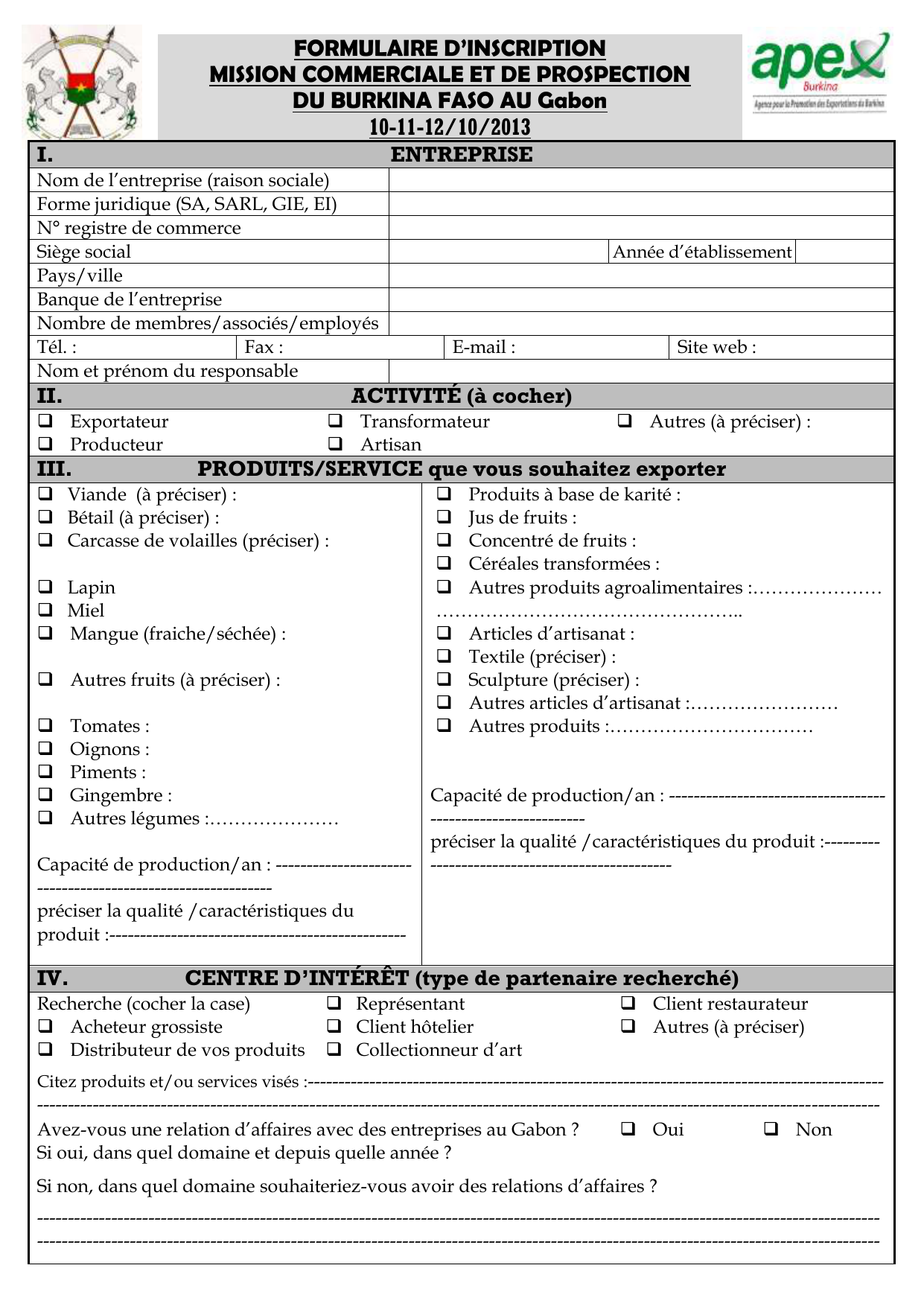
www.bellmedia.ca  niger.eregulations.org
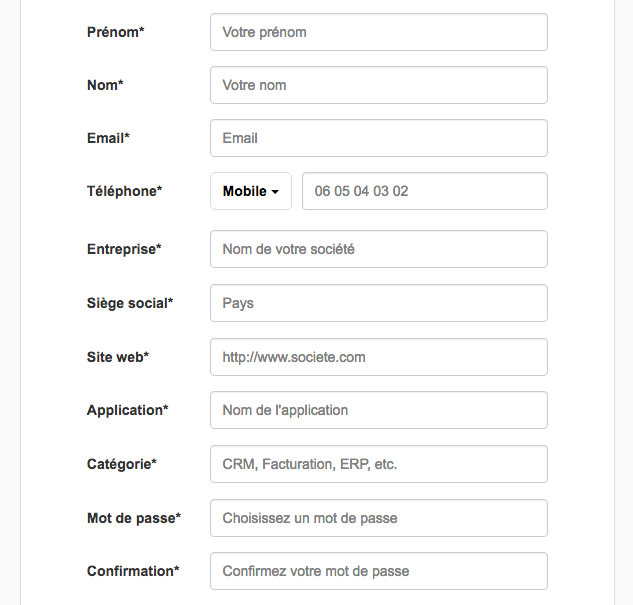
niger.eregulations.org  support.appvizer.net
support.appvizer.net  chronosaguenay.com
chronosaguenay.com  service-publique.blogspot.com
service-publique.blogspot.com  evalang.ch
evalang.ch 

 csebricorama.fr
csebricorama.fr  www.masalledesport.com
www.masalledesport.com  www.onlinewebfonts.com
www.onlinewebfonts.com  www.salles-de-sport.fr
www.salles-de-sport.fr