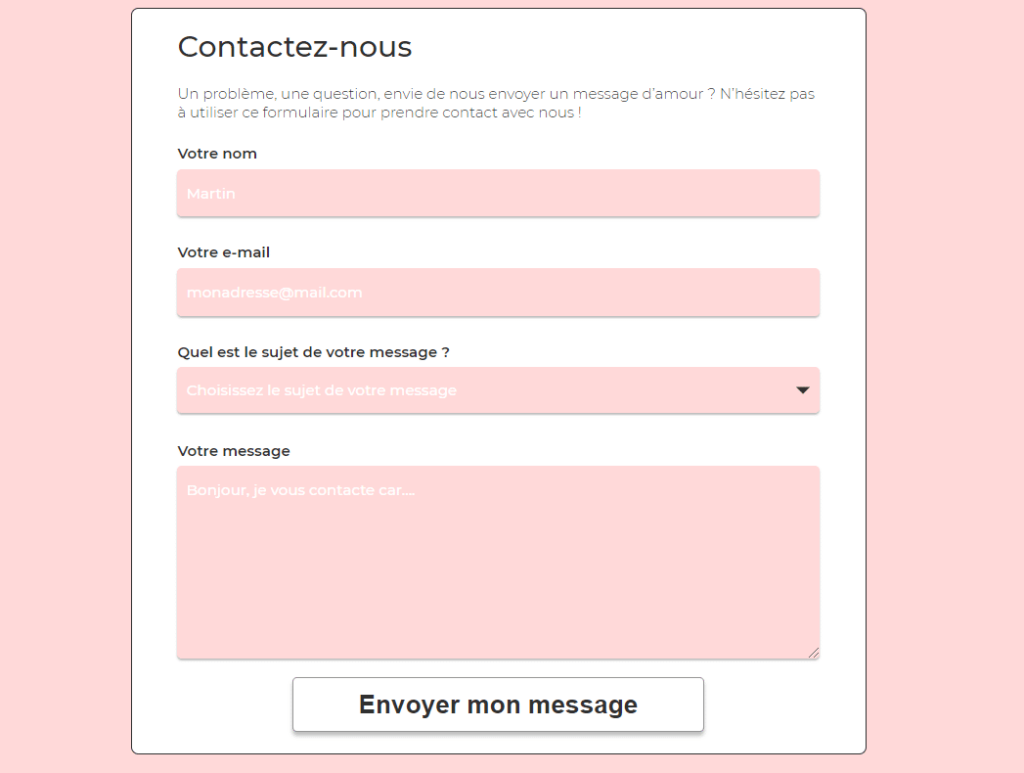
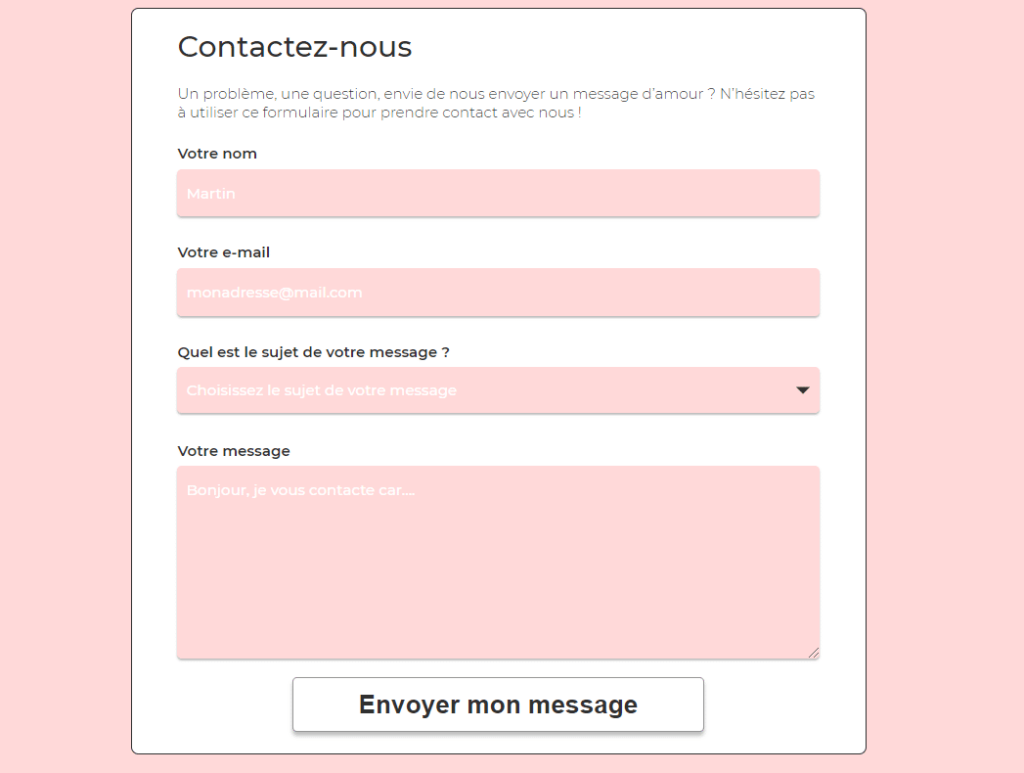
Salut mes amis drôles ! Aujourd'hui, j'ai quelque chose d'amusant à vous montrer. Vous savez comment nous aimons tous remplir des formulaires ? Ouais, je sais que ça peut sembler étrange, mais nous avons tous cette petite excitation quand nous voyons un nouvel espace blanc à remplir avec nos données personnelles. Alors, j'ai trouvé deux images hilarantes de formulaires en ligne qui vont vous faire pleurer de rire. Mais ne vous inquiétez pas, je vais aussi vous donner des conseils sur la façon de créer votre propre formulaire HTML, parce que je suis comme ça - toujours prêt à aider. Image numéro un, mes amis ! Regardez cette beauté. Vous pouvez voir un formulaire en PHPMySQL, parce que nous aimons tous les choses compliquées. Et la légende dit que c'est pour Mobile Legends, donc pourquoi pas, hein ? Le formulaire ressemble à un grand frisson, avec toutes ces cases à cocher et ces options déroutantes. Mais ne vous laissez pas décourager, mes amis, avec un peu de patience, vous pouvez remplir ce baby. Et maintenant, voici la deuxième image de formulaire en ligne, mes amis ! Oh là là, celui-ci est tout simplement magnifique. Alors, nous avons un formulaire pour créer un formulaire, parce que pourquoi pas hein ? Et c'est quelque chose que j'appelle un puzzle, avec toutes ces pièces à placer en ordre. Avez-vous déjà vu quelque chose de plus distrayant ? Je ne pense pas. Bon, mes amis, maintenant que nous avons tous ri un peu, permettez-moi de vous donner quelques conseils sur la façon de créer votre propre formulaire HTML. Écoutez attentivement maintenant. - Tout d'abord, prenez une tasse de café ou de thé. Vous en aurez besoin. - Ensuite, utilisez un éditeur de texte pour écrire votre code HTML. Il y en a beaucoup de bons là-bas, alors trouvez celui qui convient le mieux à vos besoins. - Ajoutez les éléments de formulaire de base, comme les zones de texte, les listes déroulantes et les cases à cocher. - Ajoutez les attributs nécessaires pour chaque élément, tels que l'ID, le nom, la taille, etc. - Utilisez CSS pour styliser votre formulaire. Vous voulez que cela soit agréable à regarder, n'est-ce pas ? - Testez votre formulaire pour vous assurer qu'il fonctionne correctement. Voilà, mes amis, c'est aussi simple que cela. Maintenant, vous pouvez créer votre propre formulaire HTML et impressionner vos amis avec votre nouvelle compétence. Allez, mes amis drôles, c'est tout pour aujourd'hui. J'espère que vous avez apprécié ces deux images hilarantes de formulaires en ligne, et que vous avez également appris quelque chose de nouveau aujourd'hui. Restez drôle et continuez à sourire !
If you are looking for Creer Un Site Web Avec Sublime Text - Texte Préféré you've visit to the right web. We have 10 Pics about Creer Un Site Web Avec Sublime Text - Texte Préféré like Comment Faire Un Formulaire En Phpmysql Waytolearnx - Mobile Legends, Comment afficher l'onglet Développeur dans Word | Développeur and also Créer un formulaire sous Word | Astuces informatiques, Logiciel. Read more:
Creer Un Site Web Avec Sublime Text - Texte Préféré
 texte.rondi.club
texte.rondi.club Formulaire Html Php - Service Publique
 service-publique.blogspot.com
service-publique.blogspot.com formulaire formulaires enseignement polytechnique informatique beaux realiser publique
Comment Créer Un Formulaire En HTML – Technique De Pointe
 mycamer.net
mycamer.net Créer Un Formulaire À Remplir Sur Word - Service Publique
 service-publique.blogspot.com
service-publique.blogspot.com Comment Créer Un Formulaire HTML ? — Codeur Tuto
 www.codeur.com
www.codeur.com Formulaire De Contact WordPress : Quel Plugin Choisir Pour En Créer Un
 www.presse-citron.net
www.presse-citron.net Comment Afficher L'onglet Développeur Dans Word | Développeur
 www.pinterest.com
www.pinterest.com Comment Faire Un Formulaire En Phpmysql Waytolearnx - Mobile Legends
 mobillegends.net
mobillegends.net Comment Créer Un Formulaire HTML ? — Codeur Tuto
 www.codeur.com
www.codeur.com Créer Un Formulaire Sous Word | Astuces Informatiques, Logiciel
 www.pinterest.com
www.pinterest.com Comment afficher l'onglet développeur dans word. Formulaire html php. Formulaire formulaires enseignement polytechnique informatique beaux realiser publique
 texte.rondi.club
texte.rondi.club  mycamer.net
mycamer.net  www.codeur.com
www.codeur.com  www.presse-citron.net
www.presse-citron.net  www.pinterest.com
www.pinterest.com  mobillegends.net
mobillegends.net  www.codeur.com
www.codeur.com  www.pinterest.com
www.pinterest.com
Aucun commentaire:
Enregistrer un commentaire