Bonjour à tous ! Aujourd'hui, nous allons parler des formulaires d'inscription en HTML et CSS. Les formulaires d'inscription sont une partie importante de tout site Web qui nécessite une interaction utilisateur. Ils permettent aux visiteurs d'un site Web de soumettre des informations sur eux-mêmes ou leur entreprise pour une raison spécifique. Le formulaire d'inscription est utilisé pour collecter des informations de l'utilisateur, telles que le nom, l'adresse e-mail, l'adresse postale, les numéros de téléphone et autres informations importantes. Il est donc important que le formulaire soit facile à utiliser, mais aussi attrayant pour l'utilisateur. Lorsque vous créez un formulaire d'inscription en HTML et CSS, vous devez vous assurer que le formulaire est facile à utiliser, bien organisé et esthétique. Vous pouvez commencer par utiliser les champs de texte en HTML, qui vous permettent de demander des informations telles que le nom, l'adresse e-mail et le numéro de téléphone. Ensuite, vous pouvez utiliser le CSS pour styliser le formulaire. Vous pouvez ajouter des polices, des couleurs et même des images pour rendre votre formulaire plus attrayant. Vous pouvez également ajouter des boutons pour que les utilisateurs puissent soumettre leurs informations. Dans l'exemple de formulaire d'inscription HTML et CSS ci-dessus, vous pouvez voir deux images différentes. La première image est un formulaire d'inscription pour un service public, tandis que la seconde est un exemple de formulaire d'inscription en HTML, CSS et PHP. Pour le formulaire d'inscription en HTML, CSS et PHP, vous devez télécharger les fichiers PHP nécessaires pour ajouter la fonctionnalité à votre formulaire. Cela implique d'ajouter le code PHP qui permettra au formulaire de fonctionner correctement. Enfin, n'oubliez pas de tester votre formulaire d'inscription HTML et CSS pour vous assurer que toutes les fonctionnalités sont en place et fonctionnent correctement. Assurez-vous également que le formulaire est adaptatif, ce qui signifie qu'il s'adapte à la taille de l'écran du visiteur du site Web. Nous espérons que ces astuces vous aideront dans la création de formulaires d'inscription attrayants en HTML et CSS. Avec un peu de travail et de planification, vous pouvez créer des formulaires d'inscription qui facilitent la collecte d'informations pour vos utilisateurs. N'oubliez pas de tester et de continuer à améliorer votre formulaire d'inscription pour offrir la meilleure expérience utilisateur possible.
If you are looking for Faire un formulaire HTML, CSS, PHP (1 sur 3) you've visit to the right place. We have 10 Images about Faire un formulaire HTML, CSS, PHP (1 sur 3) like Formulaire de login avec HTML/CSS, PHP et MySQL, Comment Créer un Formulaire de Connexion Moderne en HTML & CSS - YouTube and also Faire un formulaire HTML, CSS, PHP (1 sur 3). Here you go:
Faire Un Formulaire HTML, CSS, PHP (1 Sur 3)
 www.6ma.fr
www.6ma.fr formulaire formulaires allons 6ma
Formulaire D'inscription Html Css - Service Publique
 service-publique.blogspot.com
service-publique.blogspot.com formulaire inscription créer creer publique
Faire Un Formulaire HTML, CSS, PHP (1 Sur 3)
 www.6ma.fr
www.6ma.fr formulaire exemple css 6ma créer formulaires informatique tuto reset boutons buttons
Formulaire Html Php - Service Publique
 service-publique.blogspot.com
service-publique.blogspot.com formulaire
Formulaire De Login Avec HTML/CSS, PHP Et MySQL
 www.codeurjava.com
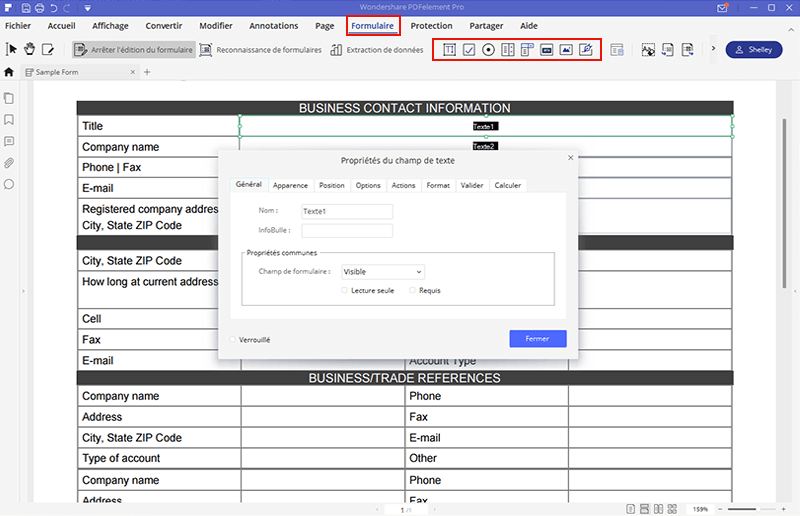
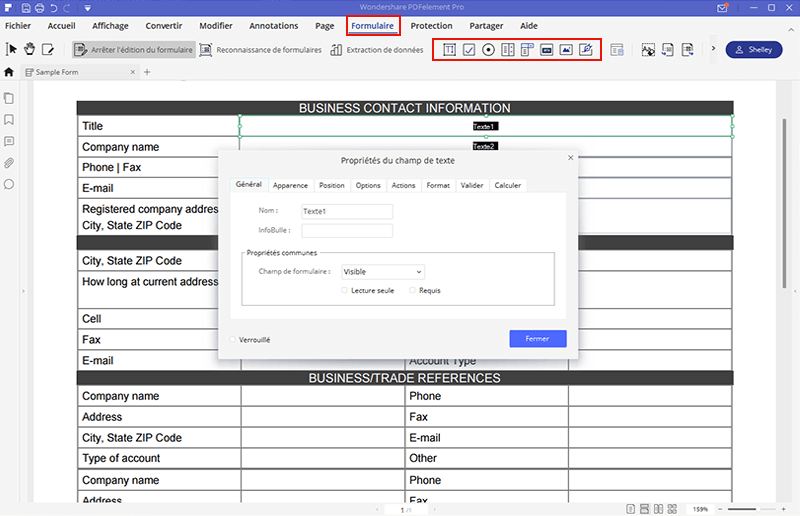
www.codeurjava.com Créer Des Formulaires PDF Remplissable En 3 étapes
 pdf.wondershare.fr
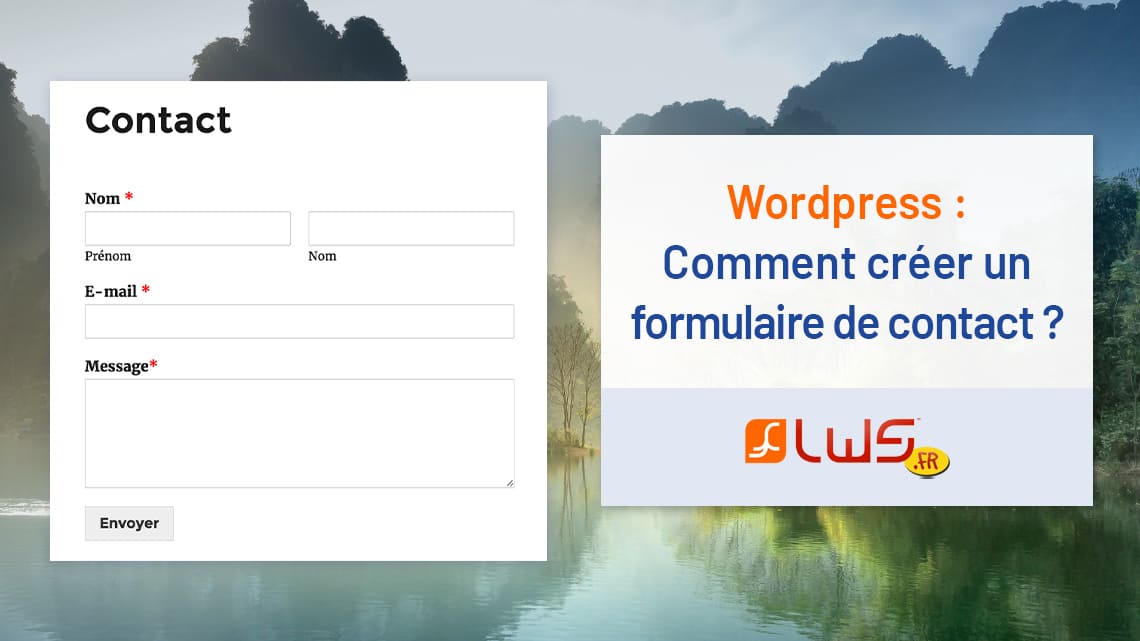
pdf.wondershare.fr WORDPRESS : Comment Créer Un Formulaire De Contact - Blog LWS
 blog.lws-hosting.com
blog.lws-hosting.com Comment Créer Un Formulaire De Connexion Moderne En HTML & CSS - YouTube
 www.youtube.com
www.youtube.com Word 2013 - Créer Un Formulaire - Editions ENI - Extrait Gratuit
 www.editions-eni.fr
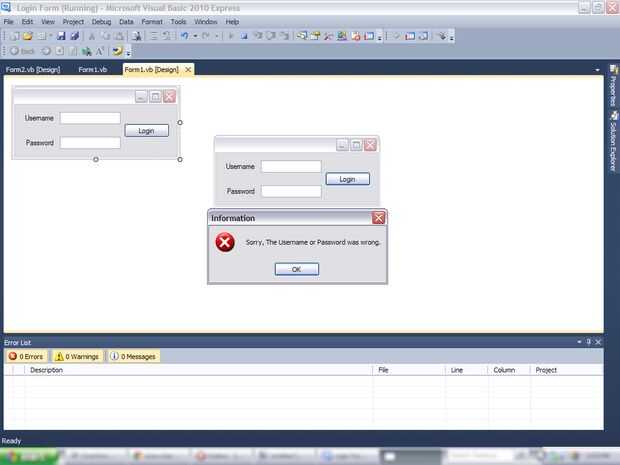
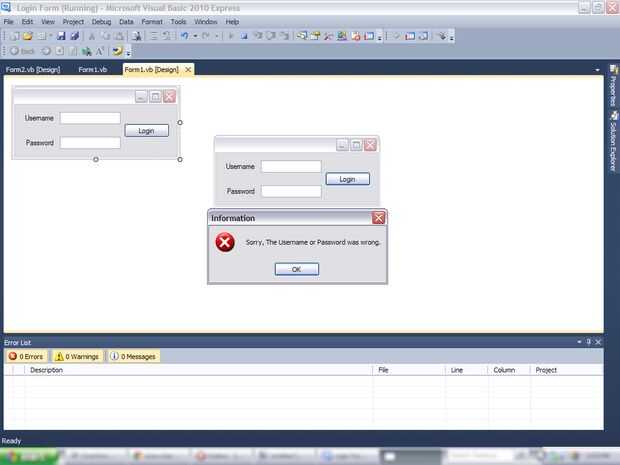
www.editions-eni.fr Comment Faire Un Formulaire De Connexion Dans Visual Basics 2010
 www.tubefr.com
www.tubefr.com formulaire tubefr
Formulaire formulaires allons 6ma. Comment faire un formulaire de connexion dans visual basics 2010. Créer des formulaires pdf remplissable en 3 étapes
 www.6ma.fr
www.6ma.fr  service-publique.blogspot.com
service-publique.blogspot.com  www.6ma.fr
www.6ma.fr  service-publique.blogspot.com
service-publique.blogspot.com  www.codeurjava.com
www.codeurjava.com  pdf.wondershare.fr
pdf.wondershare.fr  blog.lws-hosting.com
blog.lws-hosting.com  www.youtube.com
www.youtube.com  www.editions-eni.fr
www.editions-eni.fr  www.tubefr.com
www.tubefr.com
Aucun commentaire:
Enregistrer un commentaire