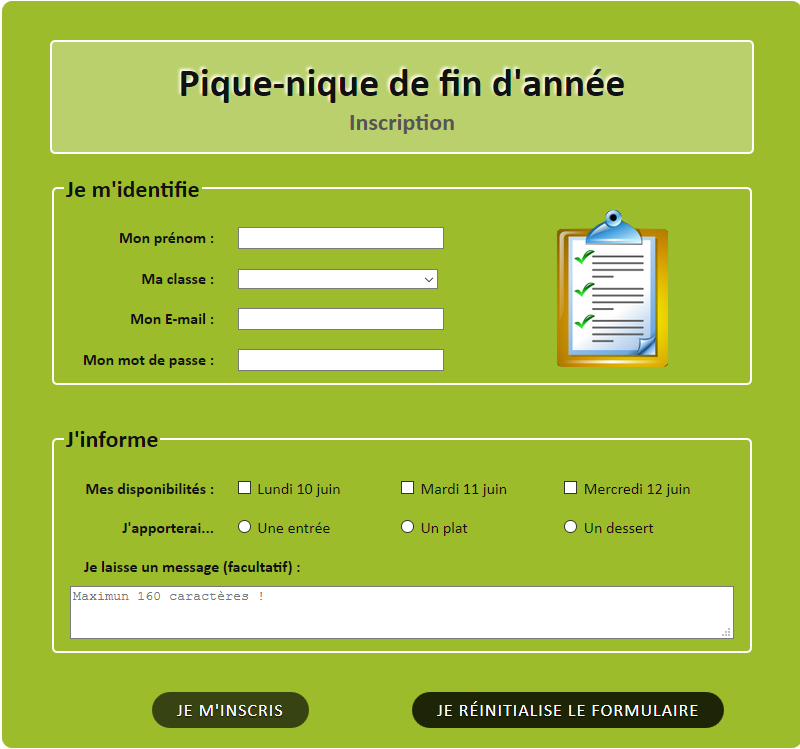
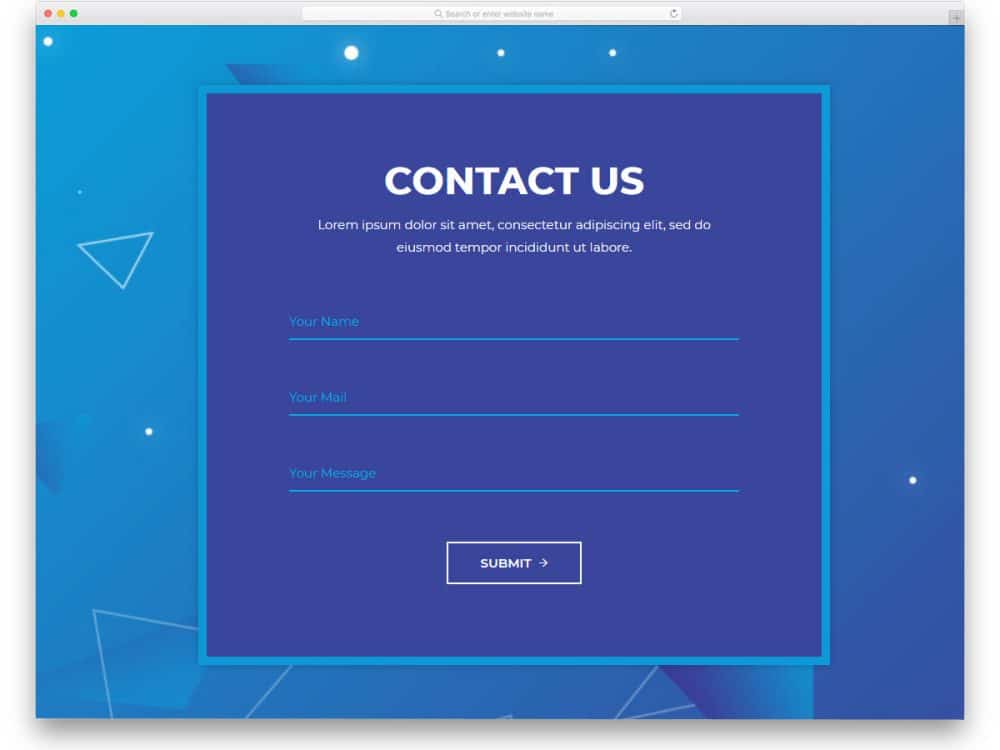
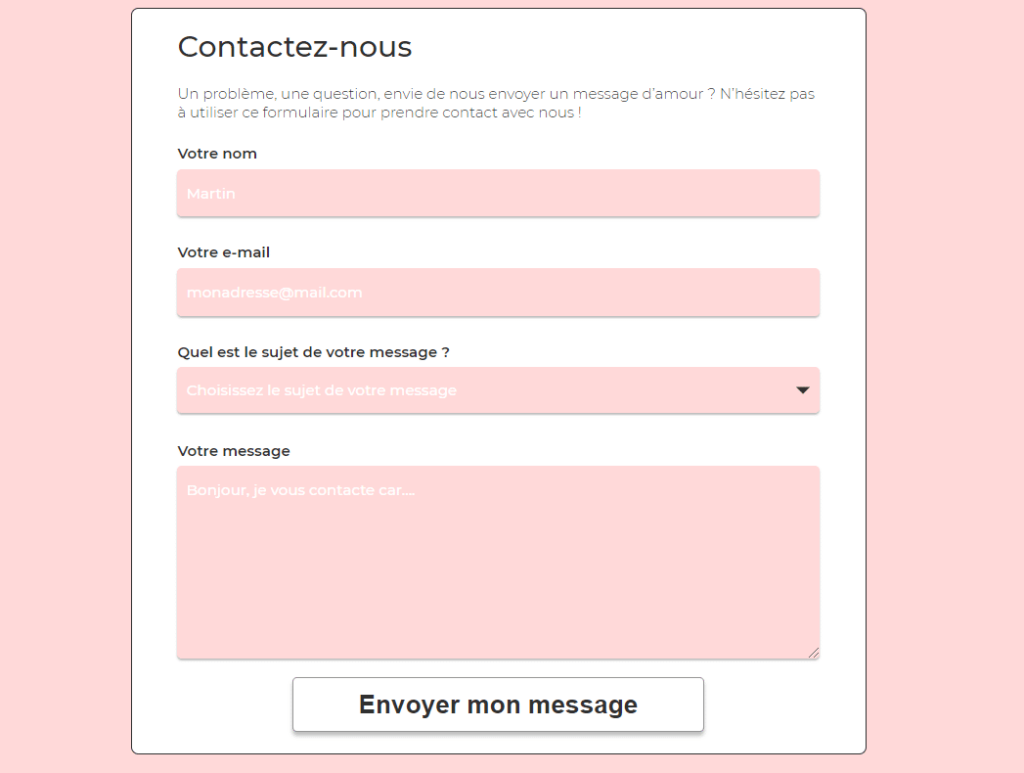
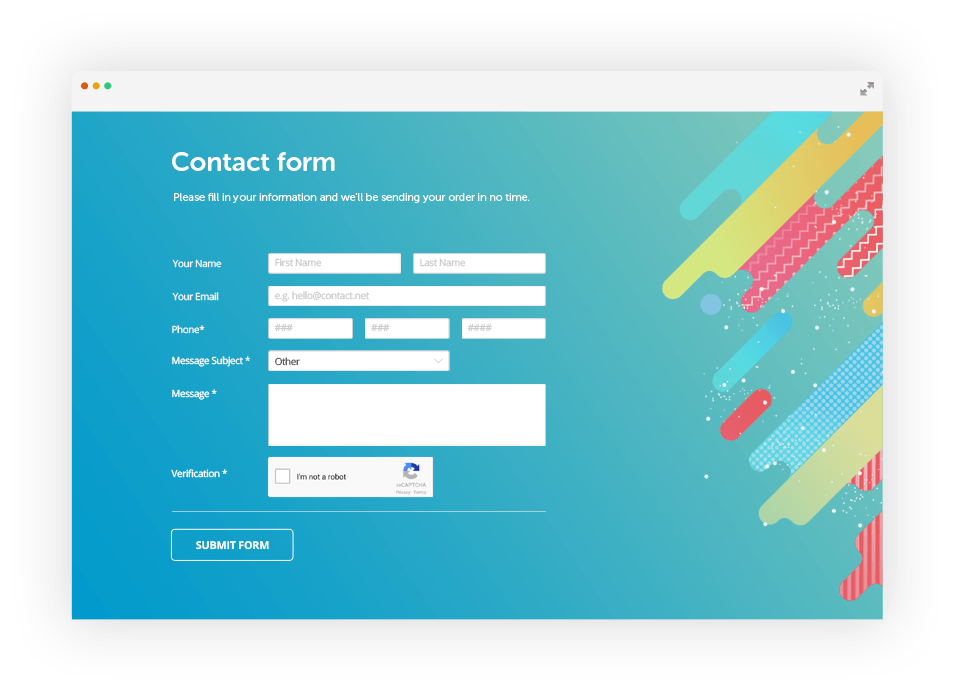
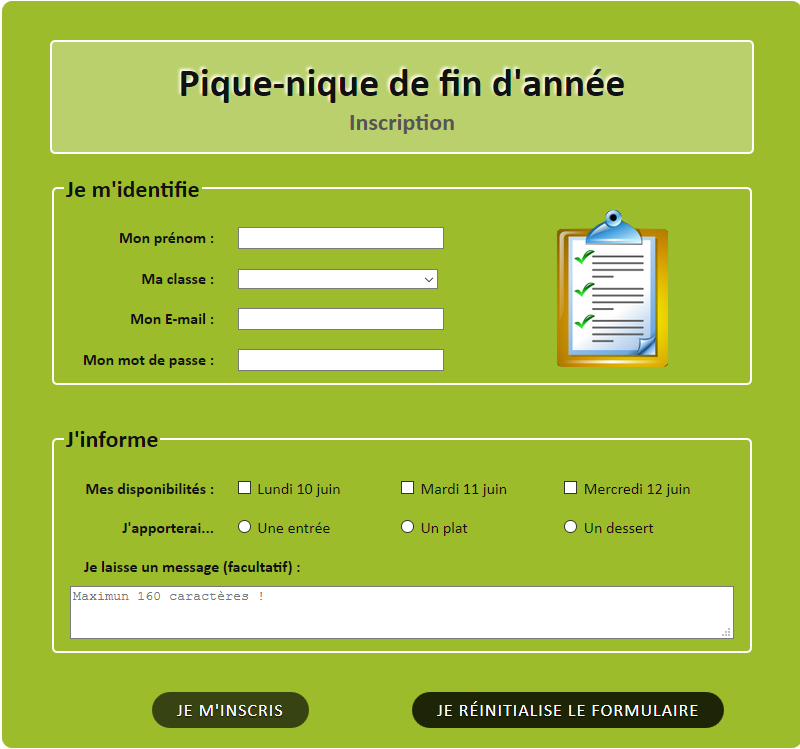
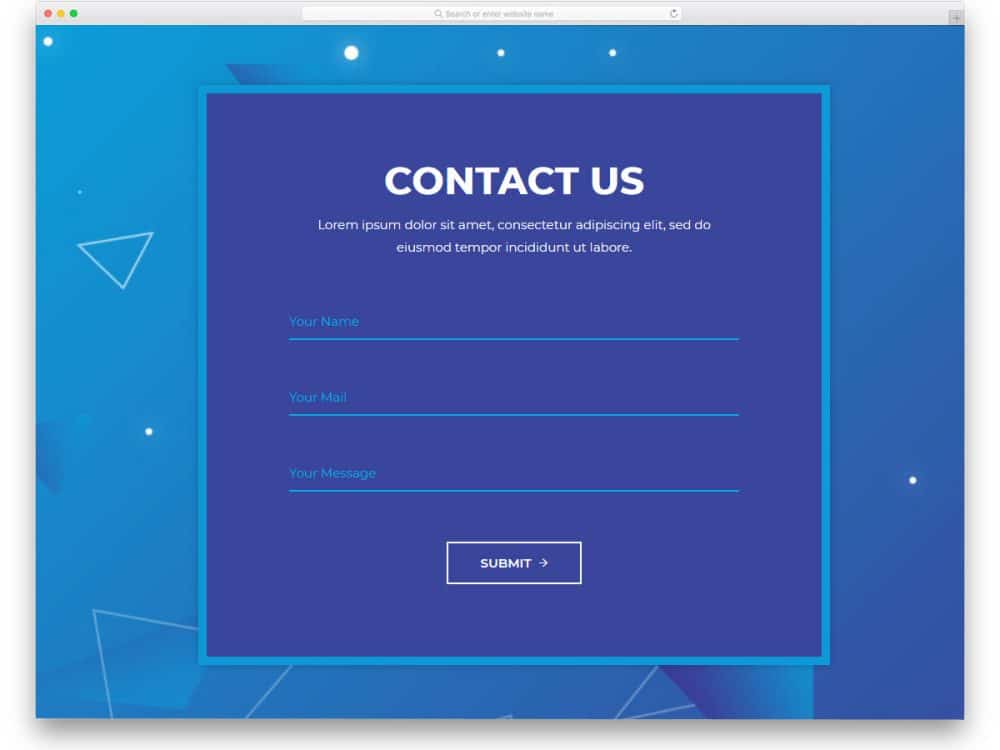
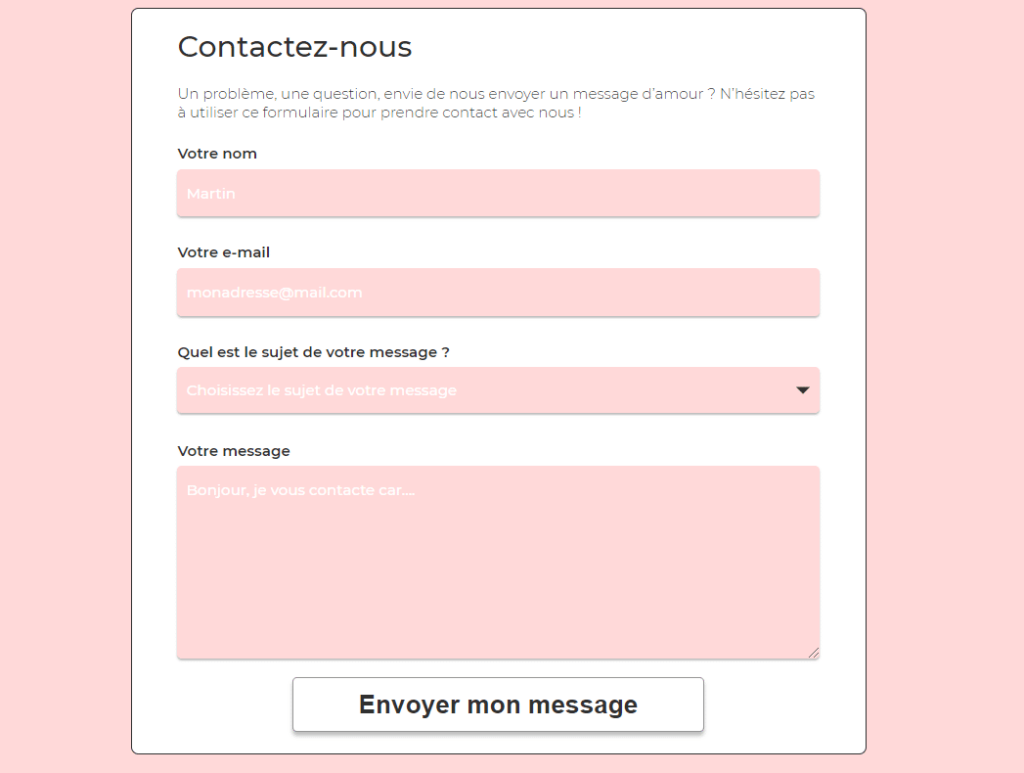
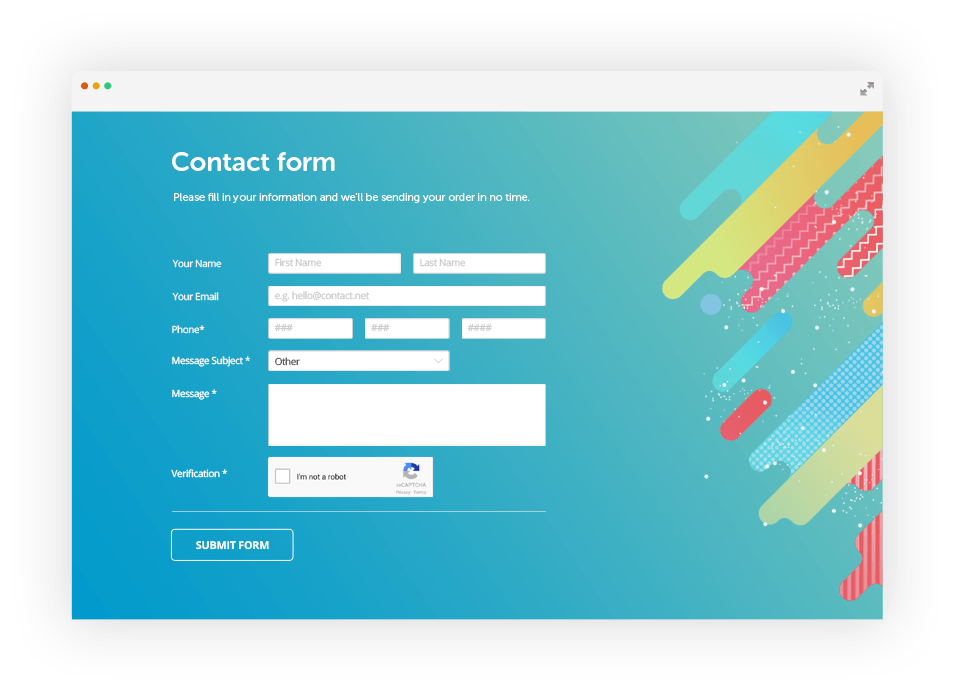
Bonjour à tous ! Aujourd'hui, nous allons parler de la conception de formulaires de contact responsive en utilisant uniquement HTML et CSS. Nous avons trouvé deux exemples d'inspiration pour vous montrer comment créer des formulaires de contact attrayants et faciles à utiliser pour vos utilisateurs. Le premier exemple présente un design minimaliste avec des couleurs sourdes et discrètes. Le formulaire comporte un en-tête avec le logo de l'entreprise, un champ de recherche, une proposition de contact direct, et un pied de page. Le formulaire de contact lui-même est situé au centre, ce qui attire l'attention de l'utilisateur. Il est simple et facile à utiliser avec des champs clairement définis. Pour créer ce formulaire, vous pouvez utiliser des containers et des balises de division qui vous permettent de diviser votre formulaire en sections. Vous pouvez utiliser les propriétés CSS pour le styling : couleur, police, espacement, et pourcentage pour s'adapter à différents devices. Le deuxième exemple que nous avons trouvé utilise une approche différente en termes de design. Celui-ci utilise des couleurs audacieuses et un aspect "carte postale" qui met en évidence la nature du formulaire de contact. Le formulaire de contact occupe la moitié de la page, avec une photo d'illustration et un titre en haut. Les champs de texte sont disposés de manière organisée, tandis que les boutons d'envoi ont une couleur frappante pour encourager l'utilisateur à cliquer. Pour concevoir ce formulaire, vous pouvez utiliser des balises d'en-tête (h1, h2, h3), des balises de section et de sous-section, et les propriétés CSS pour les fonts, les couleurs les espacements et les gradients. Enfin, il est important de garder à l'esprit la responsivité de votre formulaire. Les utilisateurs peuvent accéder à votre site depuis différents types de devices, il est donc important de s'assurer que votre formulaire s'affiche correctement sur chacun d'eux. Ainsi, en utilisant les propriétés d'alignement de flexbox et la requête média CSS, il est possible d'adapter votre design pour une meilleure expérience utilisateur sur tous les types d'appareils. En résumé, la création de formulaires de contact responsive est une nécessité pour toute entreprise souhaitant offrir une expérience utilisateur cohérente. En utilisant les propriétés HTML et CSS, vous pouvez créer des designs créatifs et fonctionnels qui encouragent les utilisateurs à s'engager avec votre entreprise. Nous espérons que ces deux exemples d'inspiration vous ont donné des idées pour créer votre propre formulaire de contact élégant et adaptatif. Merci de nous avoir suivi, et nous attendons vos retours sur ce sujet !
If you are looking for Formulaire Html Css - Service Publique you've visit to the right page. We have 10 Pics about Formulaire Html Css - Service Publique like Formulaire Html Css - Service Publique, Exemple De Formulaire Html Css - Service Publique and also Login Form Page Design with HTML and CSS - w3CodePen. Here it is:
Formulaire Html Css - Service Publique
 service-publique.blogspot.com
service-publique.blogspot.com formulaire css formulaires valin lycee icn css3 bouton publique
33 Trend Looking CSS Contact Form Designs That Saves Your Time
 uicookies.com
uicookies.com css saves
Design De Formulaire HTML Avec CSS | 4design
 4design.xyz
4design.xyz formulaire 4design
Comment Créer Un Formulaire HTML ? — Codeur Tuto
 www.codeur.com
www.codeur.com Formulaire Html - Service Publique
 service-publique.blogspot.com
service-publique.blogspot.com formulaire css3 pompage designdune formulaires
Login Form Page Design With HTML And CSS - W3CodePen
 w3codepen.com
w3codepen.com css login form using screen two
Responsive Contact Us Form Using Only HTML & CSS - Contact Form Design
 www.youtube.com
www.youtube.com css contact form responsive using only
Exemple De Formulaire Html Css - Service Publique
 service-publique.blogspot.com
service-publique.blogspot.com formulaire
Exemple De Formulaire Html Css
 exemplede1.rssing.com
exemplede1.rssing.com Formulaire De Contact Html Css - Service Publique
 service-publique.blogspot.com
service-publique.blogspot.com formulaire css
Formulaire 4design. Formulaire html. Formulaire html css
 service-publique.blogspot.com
service-publique.blogspot.com  uicookies.com
uicookies.com  4design.xyz
4design.xyz  www.codeur.com
www.codeur.com  w3codepen.com
w3codepen.com  www.youtube.com
www.youtube.com  service-publique.blogspot.com
service-publique.blogspot.com  exemplede1.rssing.com
exemplede1.rssing.com  service-publique.blogspot.com
service-publique.blogspot.com
Aucun commentaire:
Enregistrer un commentaire